Would you like all of your form fields to appear in a single line? By displaying your form in a single-line layout, you can place it in key areas of your site (like the top of your home page) for maximum exposure.
We will show you how to display your form in a single line in this tutorial.
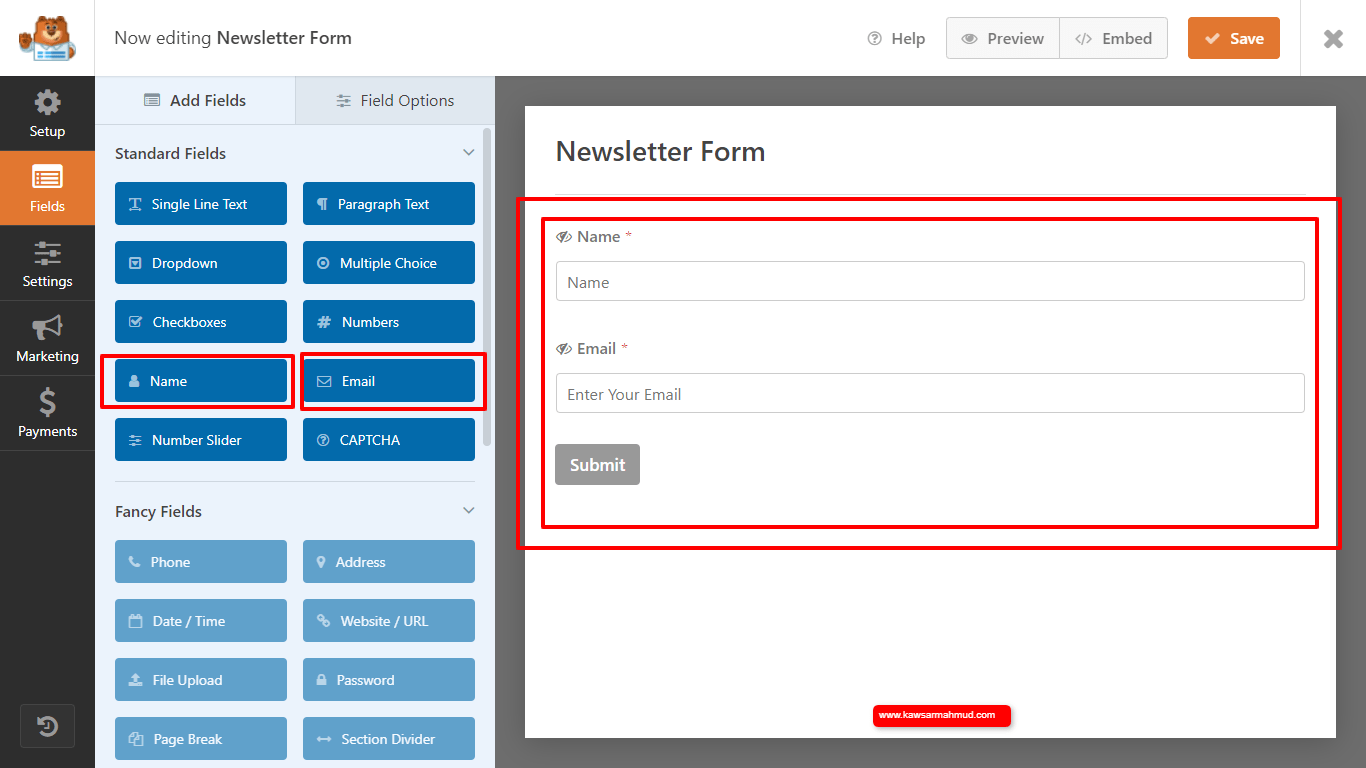
For our example, we’ll be creating a form with two form fields: Name, and Email.

To display the form fields in a single line, navigate to Settings » General » Advanced in your form builder and add the CSS class inline-fields to the Form CSS Class field.

Then, to reduce the height of your form, open up each field’s Advanced section and select the Hide Label option.

Next, we’ll set up some placeholder text to provide guidance to users. For our example, we’ll add Enter your Email as the placeholder text for our Email field.

Here’s how the form will look on the front end of the site:

That’s it! Now you can create forms that will be displayed in a single line.

S*****b
Good post. I learn something totally new and challenging on blogs I stumbleupon every day. It will always be interesting to read through articles from other writers and use a little something from other sites.